ページ内にiframeを配置した場合、少し読み込み時間が発生するので、気になる方はいらっしゃるのではないでしょうか。
読み込んでいる以上は、やはり回避できないということになります。
そこで、ローディングアニメーションを表示させ、UX(ユーザーエクスペリエンスを向上させることにしました。
HTML、CSS、Jqueryで対応可能です。ローディングアニメーションの部分は、GIFアニ画像でもなく、フォントアイコンでもなく、使いまわしができるCSSを使用しました。
ローディングアニメーション表示させる仕組みについて
- HTML、CSS、Jqueryを使用
- ページが読み込まれたら、初期表示はローディングアニメーションを表示
- ローディングアニメーションの配置は、絶対配置で
- ローディングアニメーションのパーツはCSSにて
- iframeが表示されたら、ローディングアニメーションを非表示に
ローディングアニメーションのパーツはCSSをコピペ
めんどくさいので、以下のサイトからコピペが可能
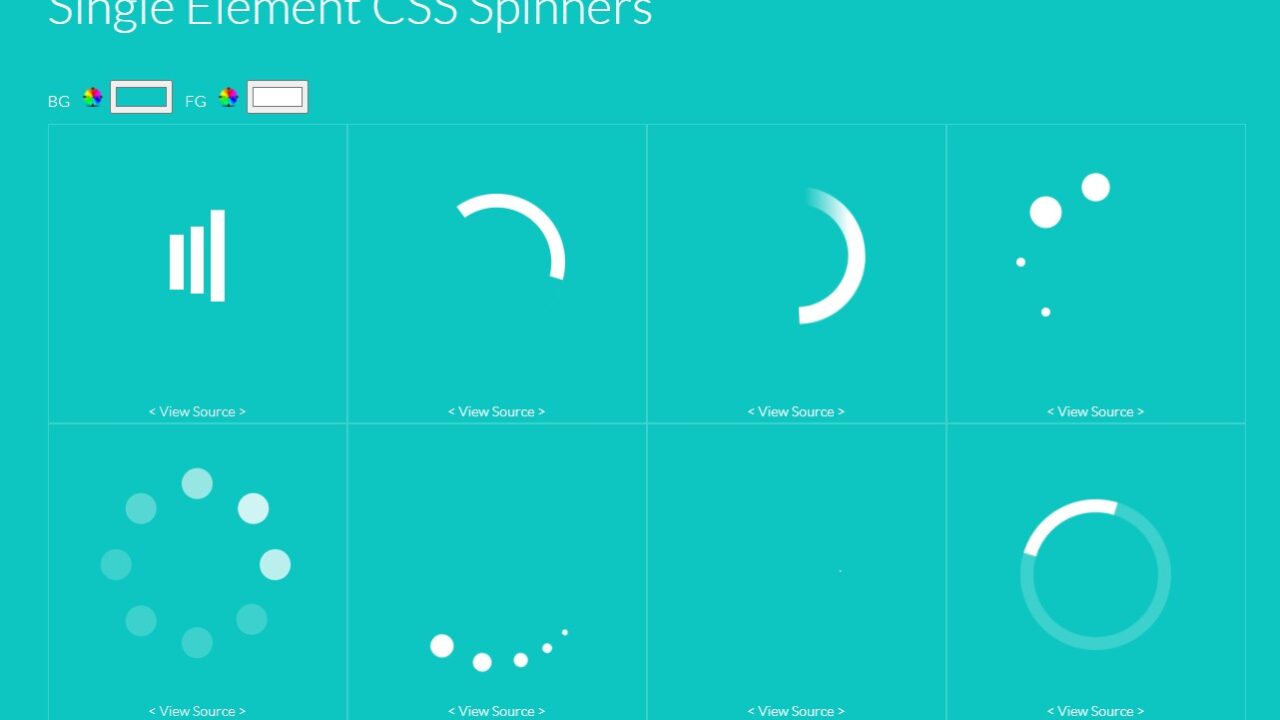
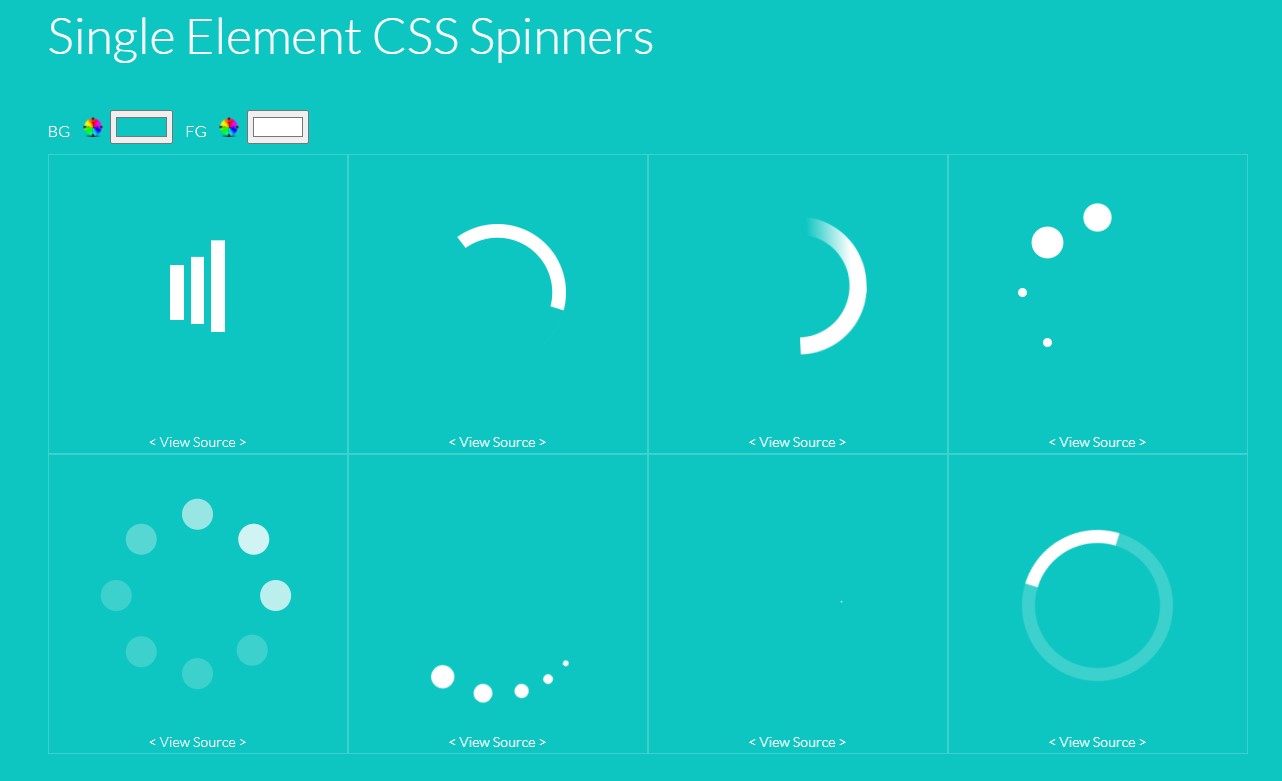
Single Element CSS Spinners

- BGの部分:サンプルページの背景色を設定できます
- FGの部分:アニメーションの色を設定できます
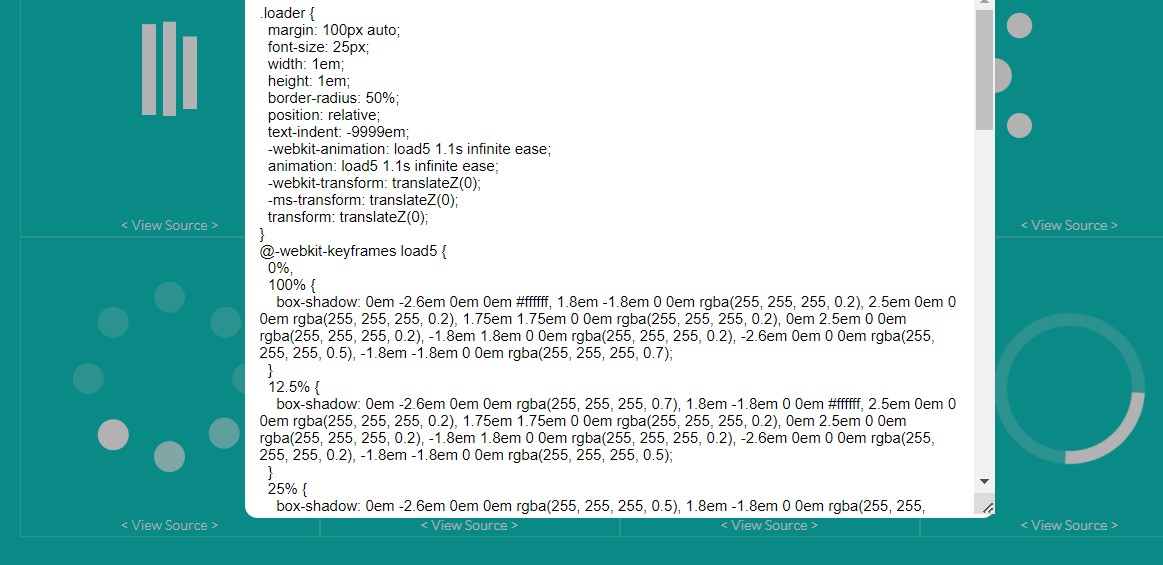
デフォルトのアニメーションは白いので、サイト上部のFGより色を選択したほうがよいです - < View Source >をクリックするとCSSが表示されますので、コピーし、ページで使用しているCSSに貼り付け
サンプルHTML
Loading...
サンプルCSS
.loader,
.loader:before,
.loader:after {
border-radius: 50%;
}
.loader {
color: #ffffff;
font-size: 11px;
text-indent: -99999em;
margin: 55px auto;
position: relative;
width: 10em;
height: 10em;
box-shadow: inset 0 0 0 1em;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
.loader:before,
.loader:after {
position: absolute;
content: '';
}
.loader:before {
width: 5.2em;
height: 10.2em;
background: #0dc5c1;
border-radius: 10.2em 0 0 10.2em;
top: -0.1em;
left: -0.1em;
-webkit-transform-origin: 5.1em 5.1em;
transform-origin: 5.1em 5.1em;
-webkit-animation: load2 2s infinite ease 1.5s;
animation: load2 2s infinite ease 1.5s;
}
.loader:after {
width: 5.2em;
height: 10.2em;
background: #0dc5c1;
border-radius: 0 10.2em 10.2em 0;
top: -0.1em;
left: 4.9em;
-webkit-transform-origin: 0.1em 5.1em;
transform-origin: 0.1em 5.1em;
-webkit-animation: load2 2s infinite ease;
animation: load2 2s infinite ease;
}
@-webkit-keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}